Гугл картинки дают возможность искать информацию в интернете, которая представлена визуально. Подписи к картинкам, разнообразные значки и AMP-страницы ― новые возможности для вэб мастеров сделать свой сайт быстрым и удобным через оптимизацию изображений. Пошаговая инструкция для разработчика как установить изображения на страницу правильно по рекомендациям Гугл.
Гугл картинки ― 6 общих правил о которых все забыли!
Красочные картинки не только дают возможность пользователям найти информацию быстрее, но и не утомляют глаза. Смотреть на яркое изображение приятнее, чем читать черные буквы, поэтому очень неприятно, когда красивая картинка не помогает сайту, а наоборот тормозит его. И причина этому простые правил, о которых многие забыли.
Поэтому давайте сначала вспомним азы, а затем перейдем к разделу как ускорить сайт картинками и что конкретно по шагам нужно для этого делать. Итак, что нужно делать всем, если в статье на сайте есть картинка.
- Содержание. Необходимо убедится, что содержание, картинки, удовлетворяют теме сайта, если это обложка и теме статьи. Используйте только те картинки, которые передают в себе содержание и дополняют его. Не стоит использовать текст и изображения, если содержание не уникально.
- Размещение — не последнее место. Размещать картинки необходимо рядом с основным текстом, о котором они рассказывают. Самое важное изображение нужно поставить вверху страницы.
- Не пишите основной текст в картинке. Лучше вообще не писать текст на картинке, так он будет недоступен для всех. Особенно это касается заголовков. Текст с картинок не могут распознать программы, которые переводят текст на другой язык, например. Чтобы было удобно найти и воспринять контент ставьте текст в html разметке, и обязательно заполнять атрибуты alt. Главное не использовать в атрибуте перечисление разных слов. Используйте одно слово, или фразу, которая будет раскрывать смысл того что изображено.
- Статья должна быть интересной. Наполнение страницы так же важно, как и гугл картинки. Опираясь на описание поисковик будет сортировать картинки и тогда, если в поиске пользователь нажмет на вашу картинку, ему откроется ваша страница.
- Делайте сайты, которые будут подходить для любых устройств, оптимизируйте их. Сегодня, чаще мы используем смартфоны, когда что-либо ищем. Важно сделать так, чтобы смотреть сайт было удобно с любого устройства. Для этого загружайте адаптивные картинки, чтобы они корректно отображались на любом экране.
- Больше внимания на структуру URL к картинкам. Кроме названия файла, Гугл так же учитывает и путь к нему в URL. Определите хорошую схему для ссылки на картинку.
 Как выделить свой сайт в сервисе Гугл картинки
Как выделить свой сайт в сервисе Гугл картинки
Правильный заголовок и содержание картинки
Сервис Гугл Картинок ставит заголовки автоматически, как и содержание для картинок, чтобы пользователь мог понять, подходит ему результат или нет. Отсюда уже пользователь будет решать, переходить ему по ссылке, или не нужно.
Важные сведения Гугл берет из различных источников, и из заголовка к картинке и из ее описания, поэтому не пренебрегайте заполнять соответствующие поля, когда будете вставлять картинку на страницу.
Чтобы картинка не тормозила сайт
От качества и количества картинок напрямую зависит скорость сайта. В 2020 Гугл однозначно говорит, что в топе будут только быстрые сайты. Значит необходимо не только сжимать, но и адаптировать каждое изображение.
В гугл картинках есть помощник, который позволяет понять, какой сайт или страница загружается быстрее других— это логотип AMP. ![]() Можно сделать страницу с изображениями в этом формате. Важно знать, и обращать внимание на то, что главной страницей будет являться та, на которую попадет пользователь, когда кликнет на результат. Если нужно узнать, как быстро загружается сайт, нужно использовать какую-нибудь программу, например: Google PageSpeed Insights.
Можно сделать страницу с изображениями в этом формате. Важно знать, и обращать внимание на то, что главной страницей будет являться та, на которую попадет пользователь, когда кликнет на результат. Если нужно узнать, как быстро загружается сайт, нужно использовать какую-нибудь программу, например: Google PageSpeed Insights.
Как правильно давать название картинкам
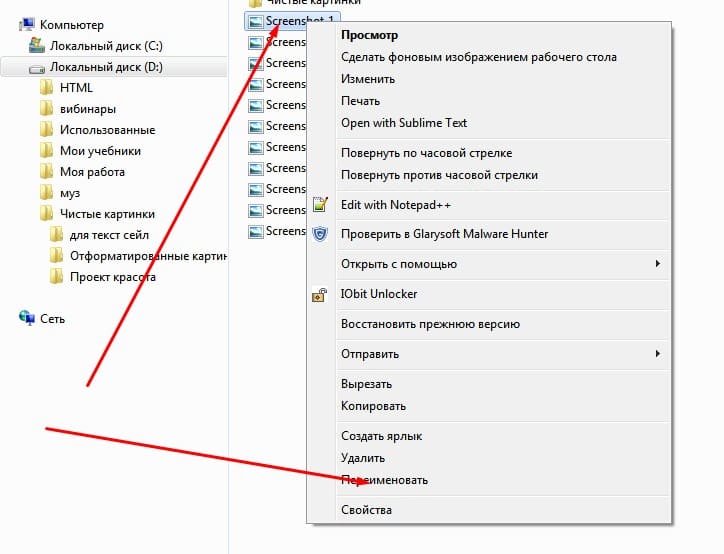
Часто вэб мастера загружают одновременно до десяти медиафайлов на движок, а чтобы сильно «не париться» подписывают их следующим образом. «Screenshot_13». «Screenshot_2» или еще проще «1». «2» и т. д. В итоге картинка на движке (берем для примера Ворд Пресс) после загрузки выглядит так:
- Имя файла: screenshot_13.jpg.
- Адрес файла: https://////wp-content/uploads/2020/01/screenshot_13.jpg
Это не то, что неправильно, но нежелательно. Лучше переименовывать имя картинки прямо в браузере, подписывая латинскими буквами, то, что картинка отображает. Для Гугл картинок лучшим именем файла и соответственно адресом будет не https://///wp-content/uploads/2020/01/screenshot_13.jpg, а https://////wp-content/uploads/2020/01/ gugl kartinka.jpg

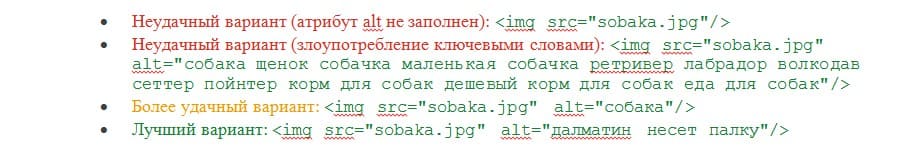
Описание картинки в атрибутах alt
На форумах можно встретить мнение, что атрибут alt можно не заполнять. Не делайте такой ошибки, всегда прописывайте в необходимое поле то, что изображает картинка, не забывайте про ключевые слова, но и не переоптимизируйте.
Гугл учитывает описание определяя тему изображения, и пусть это и небольшой, но плюс сайту и более высокая выдача. Вообще, все должно быть сделано аккуратно и точно: подобраны размеры, подписаны названия, прописаны Альты, и не абы как, а по правилам.

В каком формате использовать Гугл картинку
Сервис гугл картинки поддерживает следующие форматы:
- BMP;
- GIF;
- JPEG;
- PNG;
- WebP;
- SVG;
- встроенные изображения.
Встроенные изображения это отдельная тема. Такие картинки уменьшают количество HTTP-запросов, но если неправильно использовать код, можно утяжелить страницу.
Встроенные изображения представляют собой набор байтов графических данных в теге <img>. Пример кода для такого изображения:
<img src=»data:image/svg+xml;base64,…image data…«>
Вместо image data следует подставить строку в кодировке Base64.
 Файлы Sitemap для изображений
Файлы Sitemap для изображений
Изображения являются важным источником информации о контенте сайта в целом. Вы можете указать дополнительные сведения об изображениях и предоставить Google адреса тех из них, которые иначе нельзя было бы обнаружить, в файле Sitemap.
Файлы Sitemap для изображений, в отличие от обычных файлов такого типа, могут содержать URL из других доменов. Это позволяет веб-мастерам использовать для размещения графических файлов СДК (сети доставки контента).
Адаптивные изображения
Адаптивными веб-страницами обычно удобнее пользоваться, так как их можно просматривать на самых разных устройствах. Изображения размещаются на адаптивной странице с помощью тегов <img srcset> или <picture>. Однако не все браузеры и поисковые роботы распознают эти теги, поэтому советуем также указывать резервный URL в качестве значения атрибута в <img src>.
Использование тега <img srcset>
Атрибут srcset позволяет указывать в элементе <img> несколько версий одного изображения для экранов разных размеров.
<img srcset=»example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w»
sizes=»(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px»
src=»example-800w.jpg» alt=»адаптивная страница»>
Использование тега <picture>
Элемент <picture> является контейнером, с помощью которого группируются теги <source> с разными значениями для одного и того же изображения. В результате браузер может выбрать подходящий вариант изображения с учетом характеристик устройства, таких как плотность пикселей и размер экрана.
При использовании тега <picture> рекомендуем всегда включать в код элемент <img src=…> в качестве резервного.
<picture>
<source type=»image/svg+xml» srcset=»piramida.svg»>
<source type=»image/webp» srcset=»piramida.webp»>
<img src=»piramida.png» alt=»большое изображение в формате PNG…»>
</picture>
 Изображения для взрослых только в «Картинки для взрослых»
Изображения для взрослых только в «Картинки для взрослых»
Если на вашем сайте есть визуальный контент, предназначенный для просмотра исключительно взрослыми, Гугл настоятельно просит, размещайте его отдельно. Пример: http//www.example.com/adult/image.jpg.
Если пользователь применил фильтр Безопасного поиска, алгоритмы Google на основе различных данных определяют, какие результаты не показывать. В случае с изображениями свою роль играет машинное обучение, однако учитываются и достаточно простые факторы, например, где и в каком контексте определенное изображение использовалось раньше.
Больше всего помогает различать контент только для взрослых специальная разметка. Если вы публикуете такой контент, добавьте в код своих страниц следующие метатеги:
<meta name=»rating» content=»adult» />
<meta name=»rating» content=»RTA-5042-1996-1400-1577-RTA» />
Многие пользователи не хотят, чтобы в результатах поиска в Гугл картинках появлялся контент для взрослых, особенно если за компьютером часто бывают дети. Поэтому, используя один из указанных метатегов, вы заботитесь о пользователях, которым не придется просматривать нежелательные материалы.
Надеюсь, эти простые советы для вэб мастеров помогут Вам сделать свой сайт удобным красивым и быстрым, потому что нет ничего хуже, чем ждать, когда на ПК загрузиться страница.
Источник https://support.google.com/webmasters/answer/114016?hl=ru
 Блог Сергея Кузнецова
Блог Сергея Кузнецова